آیا می دانستید انگشت شما بزرگتر از یک پیکسل است؟ مطمئناً منظورم این است که انگشت فیزیکی شما همیشه باید بزرگتر از یک پیکسل باشد ، مگر اینکه صفحه شما واقعاً دارای وضوح پایین باشد. اما آیا می دانستید هنگام استفاده از فایرفاکس برای اندروید ، انگشت شما در واقع 6×7 میلی متر بزرگ است؟ حالا شما این کار را انجام دهید!
بر خلاف دستگاه ورودی با پیکسل کامل مانند موس یا حتی صفحه لپ تاپ ، انگشت شما عجیب است. همه اینها نه تنها نرم و شل است ، بلکه هنگام لمس اشیاء روی صفحه نمایش مانع دید شما می شود. هنگامی که از مرورگر وب استفاده می کنید و می خواهید روی پیوندی کلیک کنید ، برخورد دقیق آن با مرکز نوک انگشتان دشوار است ، چیزی که راننده صفحه لمسی شما به مرورگر ارسال می کند. برای کمک به شما ، Firefox دوستانه شما برای Android با بزرگنمایی کمی "نقطه تماس" به شما کمک می کند.
معمولاً ، این خوب کار می کند و برای کاربران کاملاً شفاف است. با این حال ، گاهی اوقات همه چیز خراب می شود.
در اینجا نمونه ای از یک برنامه کاربردی هوشمندانه فقط برای CSS منو با ناوبری فرعی تاشو که از گزارش اشکال واقعی سازگاری وب که قبلاً نگاه کردم ، استخراج شده است. لطفاً در واقع از این استفاده نکنید ، این طرح برای ایجاد نکته شکسته است. 🙂 اعلانات کاملاً بصری CSS برای اختصار حذف شده است.
منبع :
<بخش id = "نمایشی منو" >
<a href = "#menu-demo" > One
Two with Subnav
<a href = "#menu-demo" > دو & gt؛ یک
<a [19659026] href = "#menu-demo" > دو & gt؛ دو
<a href = "#menu-demo" [19659028]> سه
در حال حاضر ، فقط تصور کنید که در دسکتاپ ، این یک منوی افقی است و نه یک لیست عمودی ، اما من برای نوشتن درخواست رسانه در حال حاضر تنبل هستم. روی دسکتاپ خوب کار می کند. با این حال ، اگر این کار را در Firefox برای Android انجام دهید ، متوجه خواهید شد که انتخاب ورودی دوم تقریباً غیرممکن است و بیشتر اوقات فقط "One" یا "Three" را فشار دهید.
برای درک آنچه در حال رخ دادن است. در اینجا ، ما باید در مورد دو چیز صحبت کنیم: بزرگتر "شعاع انگشت" که قبلاً توضیح دادم ، و قوانینی که فایرفاکس به وسیله آن عنصر مورد نظر کاربر را تشخیص می دهد احتمالاً می خواست روی آن کلیک کند.
گسترش نقطه لمسی [19659049] تنظیمات گسترش نقطه تماس فعلی ، مطابق با ui.mouse.radius.* تنظیمات در مورد: config ، عبارتند از: 5 میلی متر به بالا ؛ 3 میلی متر به سمت چپ ؛ 3 میلی متر به راست ؛ 2 میلی متر به پایین احتمالاً دلیل خوبی وجود دارد که چرا گسترش بالا/پایین نامتقارن است ، و من فرض می کنم این ارتباطی با زاویه دید یا نحوه شکل گیری انگشت شما دارد ، اما من واقعاً نمی دانم.
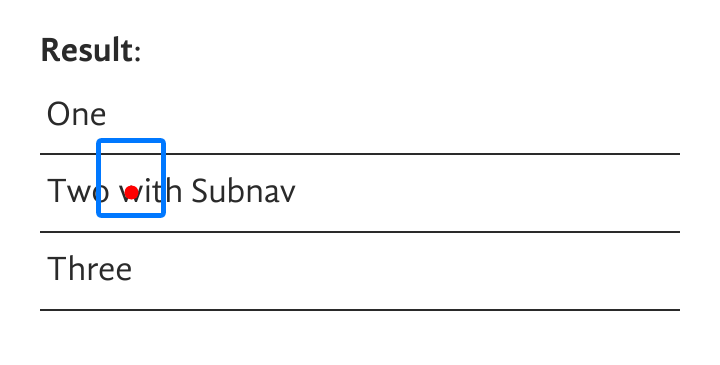
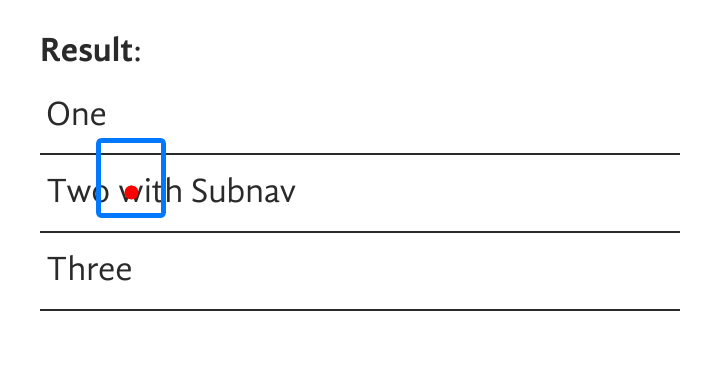
برای تجسم این ، من آماده کردم اندکی حاشیه نویسی از نحوه "ظاهر" این دستگاه در آزمایش دستگاه Android من:

نقطه قرمز مرکز نقطه تماس را مشخص می کند ، طرح آبی رنگ منطقه را نشان می دهد که توسط فایرفاکس برای اندروید گسترش یافته است. همانطور که می بینید ، منطقه لمسی گسترده قسمتی از مورد قبلی منو ، "One" را پوشش می دهد. اگر سعی می کنید قسمت پایین را لمس کنید ، گسترش پایین قسمت هایی از مورد "Three" را پوشش می دهد. در این مثال ، شما یک پنجره 9px دارید تا در واقع "Two with Subnav" را فشار دهید. در دستگاه من ، این تقریباً 0.9 میلی متر است. موفق باشید!
با در نظر گرفتن این گسترش ، ممکن است تعجب کنید که چرا مرتباً به موارد اشتباه ضربه نمی زنید. س Fairال عادلانه.
عناصر "قابل کلیک"
فایرفاکس فقط روی همه عناصر داخل این منطقه گسترده کلیک نمی کند. در عوض ، فایرفاکس سعی می کند "عنصر قابل کلیک نزدیک به نقطه لمس اصلی" را پیدا کند. اگر هر سه
مواردی که فایرفاکس برای یافتن عنصر مناسب "قابل کلیک" می داند: