Docker مجموعه ابزارهای defacto برای ساختن برنامه های جدید مدرن و راه اندازی خط لوله CI / CD است – به شما در ساخت ، حمل و اجرای برنامه های خود در ظروف به صورت اولیه و ابری کمک می کند.
این که آیا شما در حال اجرا با نمونه های محاسباتی ساده مانند AWS EC2 یا Azure VMs یا چیزهای کمی جالب تر مانند یک سرویس Kubernetes میزبان مانند AWS EKS یا Azure AKS هستید ، ابزار Docker BFF جدید شما است.
اما در مورد محیط توسعه محلی شما چیست؟ حداقل می توان گفت تنظیم محیط های محلی محلی ناامید کننده است.
آخرین باری که به یک تیم توسعه جدید پیوسته اید به یاد می آورید؟
شما نیاز به پیکربندی دستگاه محلی خود ، نصب ابزارهای توسعه ، کشیدن مخازن ، مبارزه با خارج از کشور دارید. اسناد مادربرد و README را انجام دهید ، همه چیز را بدون نیاز به دانستن چیزی در مورد کد و معماری آن در محلی اجرا و کار کنید. اوه ، و پایگاه های داده ، لایه های ذخیره و صف های پیام را فراموش نکنید. اینها به ویژه بسیار دشوار است که بصورت محلی تنظیم و توسعه یابد.
من هرگز در مکانی کار نکرده ام که حداقل یک هفته یا بیشتر از شبانه روزی برای برنامه نویسان جدید انتظار نداشته باشیم.
پس چه کار کنیم؟ خوب ، هیچ گلوله ای از نقره وجود ندارد و این کارها دشوار است (به همین دلیل است که شما به پرداخت پولهای بزرگ می پردازید) اما با کمک Docker و مجموعه ابزار آن ، ما می توانیم کارها را بسیار ساده تر کنیم.
در قسمت اول در این آموزش ما می خواهیم با ایجاد یک محیط توسعه محلی برای یک برنامه نسبتاً پیچیده که از React برای جلوی آن استفاده می کند ، Node و Express برای چند سرویس کوچک و MongoDb برای داده های ما استفاده کنیم. ما از Docker برای ساخت تصاویر خود استفاده خواهیم کرد و Docker Compos را برای همه آسان تر می کنیم.
اگر سؤالی دارید ، نظر یا فقط می خواهید ارتباط برقرار کنید. شما می توانید به من در Community Slack یا توییتر در pmckee برسید.
بیایید شروع کنیم.
پیش نیازها
برای تکمیل این آموزش ، شما نیاز دارید:
- دستگاه توسعه شما می توانید Docker Desktop را از طریق لینک های زیر بارگیری و نصب کنید:
- Git در دستگاه توسعه خود نصب شده است.
- یک IDE یا ویرایشگر متن که برای ویرایش پرونده ها استفاده می شود. من VSCode
Fork the Code مخزن را توصیه می کنم
اولین کاری که می خواهیم انجام دهیم بارگیری کد به دستگاه توسعه محلی ما است. بیایید این کار را با استفاده از دستور git زیر انجام دهیم:
git clone [email protected]: pmckeetx / memphis.git
حالا که کد محلی داریم ، بیایید نگاهی به ساختار پروژه بیندازیم. . کد را در IDE مورد علاقه خود باز کنید و دایرکتوری های سطح root را گسترش دهید. ساختار پرونده زیر را مشاهده خواهید کرد.
├── docker-compose.yml
├── notes-service
│ ├── config
│ ├── node_modules
│ nodemon.json
│ ├── pack-lock.json
│ ├── package.json
│ └── server.js
├── خواندن-لیست-خدمات
│ ├── پیکربندی
│ ├── node_modules
│ ├── nodemon.json
│ ├── pack-lock.json
│ ├── pack.json
│ └── server.js
├── کاربران-خدمات
│ ├── Dockerfile
│ ├── پیکربندی
│ ode node_modules
│ ├── nodemon.json
│ ├── pack-Lock.json
│ ├── package.json
│ └── server.js
└── yoda-ui
├── README.md
├── node_modules
├── pack.json
├── عمومی
├── src
└── yarn.lock
برنامه از یک زن و شوهر ساده تشکیل شده است خدمات میکرو و سرویس جلویی که در React.js نوشته شده است. از MongoDB به عنوان Datastore استفاده می کند.
به طور معمول در این مرحله ، ما یک نسخه محلی از MongoDB را شروع می کنیم یا به دنبال پروژه می گشتیم تا بدانیم برنامه های ما به دنبال MongoDB می باشند.
سپس هر یک را شروع می کنیم. خدمات ما به طور مستقل و سپس در نهایت UI را شروع می کنیم و امیدواریم که پیکربندی پیش فرض فقط کار کند.
این می تواند بسیار پیچیده و ناامیدکننده باشد. به خصوص اگر میکرو خدمات ما از نسخه های مختلف node.js استفاده می کنند و به صورت متفاوتی پیکربندی شده اند.
بنابراین بیایید با docker کردن برنامه ما و قرار دادن بانک اطلاعاتی خود در یک ظرف ، این روند را آسانتر کنیم.
برنامه های داکرینگ
Docker راهی عالی برای فراهم کردن محیط های توسعه مداوم است. این امکان را به ما می دهد تا هرکدام از خدمات و رابط کاربری خود را در یک ظرف اجرا کنیم. ما همچنین مواردی را تنظیم خواهیم کرد تا بتوانیم بصورت محلی توسعه یابیم و وابستگی های خود را با یک فرمان docker شروع کنیم.
اولین کاری که می خواهیم انجام دهیم این است که هرکدام از برنامه های ما را متصل کنیم. بیایید با میکروسرویس ها شروع کنیم زیرا همه آنها در node.js نوشته شده اند و ما قادر خواهیم بود از همان Dockerfile استفاده کنیم.
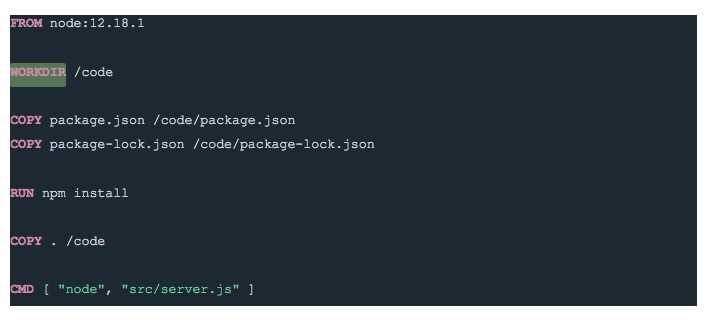
ایجاد Dockerfiles
یک Dockerfile را در فهرست یادداشت ها-خدمات ایجاد کنید و دستورات زیر را اضافه کنید. [19659031] این یک Dockerfile بسیار اساسی برای استفاده از گره است. اگر با دستورات آشنا نیستید ، می توانید از راهنمای شروع ما شروع کنید. همچنین به اسناد مرجع ما نگاهی بیندازید.
Building Docker Images
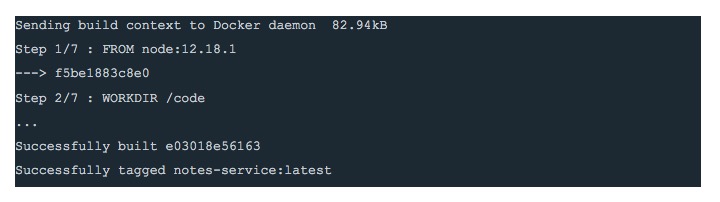
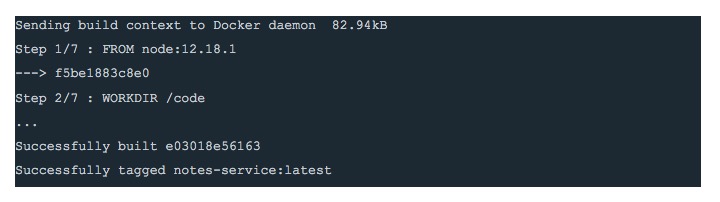
اکنون که ما Dockerfile خود را ایجاد کرده ایم ، بگذارید تصویر خود را بسازیم. اطمینان حاصل کنید که هنوز در فهرست یادداشت ها-خدمات قرار گرفته اید و دستور زیر را اجرا کرده اید:
docker build -t notes-service.

حالا که تصویر ما ساخته شده است ، بیایید آن را به صورت یک ظرف اجرا کنیم
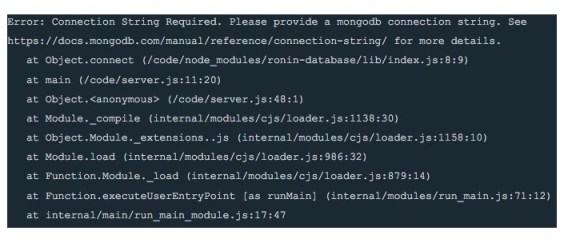
docker run -rm -p 8081: 8081-name notes notes-service

به نظر می رسد ما مشکلی در ارتباط با mongodb داریم. در این مرحله دو چیز شکسته است. ما رشته اتصال به برنامه را ارائه نکردیم. مورد دوم این است که ما MongoDB را به صورت محلی اجرا نمی کنیم.
در این مرحله می توانیم رشته اتصال را به یک نمونه مشترک از بانک اطلاعاتی خود ارائه دهیم اما می خواهیم بتوانیم پایگاه داده خود را به صورت محلی مدیریت کنیم و نگران نباشیم. اطلاعات همکاران ما ممکن است از آنها برای توسعه استفاده کند.
پایگاه داده محلی و ظروف
به جای بارگیری MongoDB ، نصب ، پیکربندی و سپس اجرای پایگاه داده Mongo. ما می توانیم از تصویر رسمی Docker برای MongoDB استفاده کنیم و آن را در یک ظرف اجرا کنیم.
قبل از اینکه MongoDB را در یک ظرف بگذرانیم ، می خواهیم دو جلد کتاب ایجاد کنیم که Docker قادر به مدیریت آنها باشد تا داده ها و پیکربندی های مداوم ما را ذخیره کند. من می خواهم از حجم مدیریت شده ای که docker به جای استفاده از مانتوهای اتصال استفاده می کند ، استفاده کنم. شما می توانید همه چیز را در مستندات ما بخوانید.
بگذارید اکنون جلد ما را ایجاد کنیم. ما یکی را برای داده ها و دیگری برای پیکربندی MongoDB ایجاد خواهیم کرد.
حجم docker ایجاد mongodb
حجم docker را ایجاد کنید mongodb_config
اکنون ما یک شبکه ایجاد خواهیم کرد که برنامه و بانک اطلاعاتی ما باشد. برای گفتگو با یکدیگر استفاده خواهیم کرد این شبکه به شبکه ارتباطی کاربر تعریف می شود و یک سرویس جستجوی خوب DNS را برای ما فراهم می کند که می توانیم هنگام ایجاد رشته اتصال خود استفاده کنیم.
شبکه docker ایجاد mongodb
اکنون می توانیم MongoDB را در یک اجرا کنیم. حجم و شبکه ای را که در بالا ایجاد کردیم ، قرار داده و وصل کنید. Docker تصویر را از Hub بیرون می کشد و آن را برای شما محلی اجرا خواهد کرد.
docker run -it –rm -d -v mongodb: / data / db -v mongodb_config: / data / configdb -p 27017: 27017 – mongodb network – name mongodb mongo
خوب ، اکنون که mongodb در حال اجرا هستیم ، باید یک متغیر محیطی را نیز تنظیم کنیم تا برنامه ما بداند که چه پورت را باید گوش دهیم و برای دسترسی به چه رشته اتصال استفاده کنیم. بانک اطلاعاتی ما این کار را درست در دستور docker run انجام خواهیم داد.
docker run
-it –rm -d
– mongodbnetwork
-not notes [
-p 8081: 8081
-e SERVER_PORT = 8081
-e SERVER_PORT = 8081
-e DATABASE_CONNECTIONSTRING = mongodb: // mongodb: 27017 / yoda_notes notes-service تست که برنامه ما به دیتابیس متصل است و قادر به اضافه کردن یادداشت است.
curl – ask POST
–url http: // localhost: 8081 / service / m / notes
– header 'content-type: application / json'
-data '{
"name": "this is a note"،
"متن": "این یادداشتی است که می خواستم در حالی که من در حال نوشتن یک پست وبلاگ بودم. "،
" صاحب ":" peter "
}
شما باید json های زیر را از خدمات ما دریافت کنید.
{" کد ":" موفقیت "،" payload ": {" _ id ":" 5efd0a1552cd422b59d4f994 ، "name": "this is a note"، "text": "این یک یادداشت است که می خواستم o در حالی که من مشغول نوشتن یک پست وبلاگ بودم. "،" مالک ":" peter "،" ایجادDate ":" 2020-07-01T22: 11: 33.256Z "}}
نتیجه گیری
عالی! ما اولین مراحل را در Dockerize کردن محیط توسعه محلی خود برای Node.js. به اتمام رسانده ایم.
در قسمت دوم این سریال ، نگاهی خواهیم داشت که چگونه می توانیم از Docker Compose برای ساده کردن فرایندی که ما فقط طی کردیم استفاده کنیم.
در ضمن ، می توانید اطلاعات بیشتر در مورد شبکه ، حجم ها و بهترین روش های Dockerfile را با لینک های زیر بخوانید: